PermalinkWhat is Markdown ?
Markdown is a way of writing content on the web. It makes it easy for the reader to read the content compared to if you write the same thing in plain text. In fact, even this blog is written using the markdown syntax.
Let's see some basics !
Permalink1. Heading
To make a text as heading you can add # before the text, followed by a space. You can add up to six # before the heading, which determines the size of the heading. If you increase the number of # then the heading size will decrease.
Example :
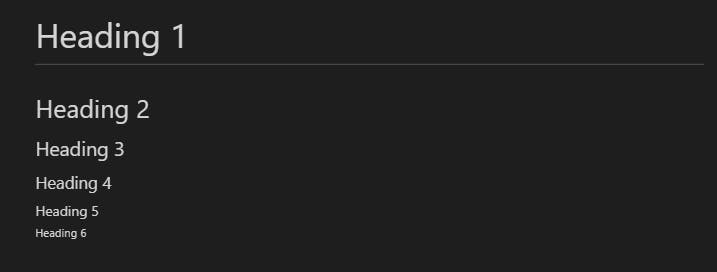
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Output :
Note : The space after the # is very important else it will not work.
Permalink2. Bold
To make the text bold you can surround it with two * asterisks or two _ underscores at the start and end of the text.
Example :
Normal text
**Bold using two asterisks at start and end**
__Bold using two underscores at start and end__
Output :
Permalink3. Italic
To make the text Italic you can surround it with one _ underscore at the start and end of the text.
Example :
Normal Text
_Italic_
Output :
Permalink4. Strike through
To make the text Italic you can surround it with two ~ at the start and end of the text.
Example :
~~999~~ 699
Output :
Permalink5. List - Ordered & Unordered
Example :
Ordered List :
1. One
2. Two
3. Three
1. Sublist - One
2. Sublist - Two
Unordered List
- One
- Two
- Three
- Sublist - One
- Sublist - Two
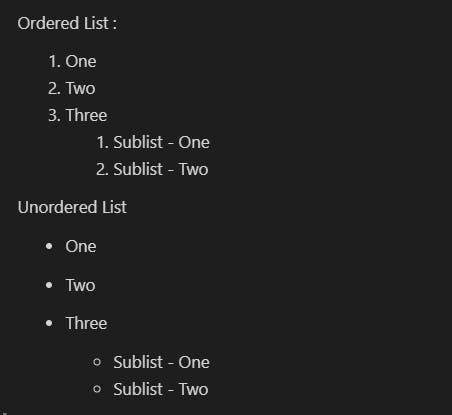
Output :
Note : Notice the
Sublist - One&Sublist - Twothey are created just by adding aTabspace.
Permalink6. Code Snippets
Add code snippets using three backquote sign at the top and bottom of the code snippet and if you want to add inline code then just add one backquote sign surrounding the text.
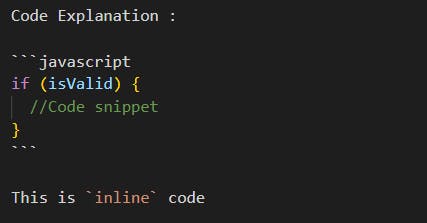
Example :
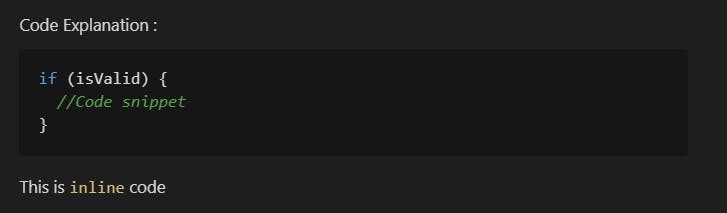
Output :
Permalink7. Links
Links can be added in different ways :
- Link with text
- Link with web image
- Link with local image
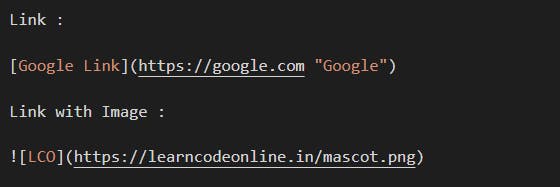
Example :
Output :
For Local Image :

Permalink8. Quoting text
You can quote a text with a >.
Example :
Output :
Permalink9. Tables
Creating a table includes a lot of | and -
Example :
Output :
That's it for this blog. I hope you have learnt something from it.
Happy coding. Thank you !